Pagerank Blog sebagaimana kita ketahui bersama adalah merupakan ukuran atau indikator tingkat kualitas sebuah blog yang lebih banyak ditentukan dari pagerank tiap-tiap halaman blog yang memuat artikel-artikel atau postingan-postingan blog. Sebagai indikator tingkat kualitas sebuah blog tentu saja hal ini membawa konsekwensi yang berbeda dengan Alexa rank (yang pada dasarnya hanya mengukur tingkat popularitas blog berdasarkan jumlah visitor dan pageviews halaman blog). Di dalam algoritma pagerank blog sangat diperlukan adanya faktor-faktor inbound link dan outbound link yang seimbang. Pagerank sebuah halaman blog akan menjadi tinggi manakala banyak web/blog lain yang memberikan one-way backlink kepadanya. Untuk lebih jelasnya silahkan anda membaca artikel tentang Pagerank Blog ini.
Mari kita garis bawahi pernyataan berikut : PageRank blog, memiliki konsep dasar yang sama dengan link popularity, tetapi tidak hanya memperhitungkan “jumlah” inbound dan outbound link saja. Pendekatan yang digunakan adalah sebuah halaman akan dianggap penting jika halaman lain memiliki link ke halaman tersebut. Sebuah halaman juga akan menjadi semakin penting jika halaman lain yang memiliki rangking (pagerank) tinggi mengacu ke halaman tersebut.
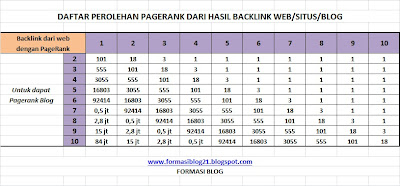
Berikut ini saya paparkan tabel untuk mendapatkan Pagerank Blog, sebagai berikut :
Dari tabel di atas dapat kita tarik suatu hipotesa berikut, untuk dapat menempati posisi Pagerank 2, maka sebuah blog harus mendapatkan backlink sebanyak 101 dari blog dengan Pagerank 1 atau mendapat 18 backlink dari blog dengan Pagerank 2, demikianlah seterusnya. Dengan demikian jumlah backlink dari situs/web/blog dengan pagerank yang lebih tinggi dari blog yang kita miliki akan sangat membantu peningkatan Pagerank blog kita.
Salah satu cara yang akurat untuk mendapatkan backlink ini adalah dengan cara bertukar link dengan blog-blog yang memiliki pagerank lebih tinggi dari blog yang kita miliki, namun hal ini masih tidak mudah untuk mendapatkannya pada era sekarang ini, karena kebanyakan situs/blog dengan pagerank tinggi terkesan menutup diri serta sulit untuk diajak bertukar link, apalagi bertukar link dengan blog-blog yang pageranknya berada di bawah pagerank blog tersebut.
Solusi jitu untuk mengatasi masalah tersebut adalah : rajin-rajinlah untuk melakukan postingan artikel yang benar-benar original dan berkualitas serta sedapat mungkin dibutuhkan serta dicari banyak orang, kemudian lakukan submit artikel ke berbagai situs social bookmark semacam lintas.me atau yang lainnya, lakukan proses berbagi artikel blog lewat Google plus dan Facebook, serta sedapat mungkin buatlah 5 (lima) buah dummy-blog untuk mendukung keberadaan blog utama anda.
Sekian dulu analisa saya, bila ada sobat-sobat yang hendak menambahkan solusi lain, silahkan menuliskannya lewat kotak komentar di bawah ini.

 Sitemap
Sitemap Forum Komunikasi
Forum Komunikasi Kebijakan
Kebijakan Kontak Me
Kontak Me